

문제를 클릭하면 Password is 하고 플래그가 순식간에 호다다다다다닥 지나가버립니다. 동체시력과 기억력이 좋으신분이라면 그냥 여러번 새로 고침해서 푸셔도 됩니다..? 만 그러라고 있는 문제는 아닙니다. 일단 소스코드를 봅니다.
<html>
<head>
<title>Challenge 54</title>
</head>
<body>
<h1><b>Password is <font id=aview></font></b></h1>
<script>
function run(){
if(window.ActiveXObject){
try {
return new ActiveXObject('Msxml2.XMLHTTP');
} catch (e) {
try {
return new ActiveXObject('Microsoft.XMLHTTP');
} catch (e) {
return null;
}
}
}else if(window.XMLHttpRequest){
return new XMLHttpRequest();
}else{
return null;
}
}
x=run();
function answer(i){
x.open('GET','?m='+i,false);
x.send(null);
aview.innerHTML=x.responseText;
i++;
if(x.responseText) setTimeout("answer("+i+")",20);
if(x.responseText=="") aview.innerHTML="?";
}
setTimeout("answer(0)",1000);
</script>
</body>
</html>
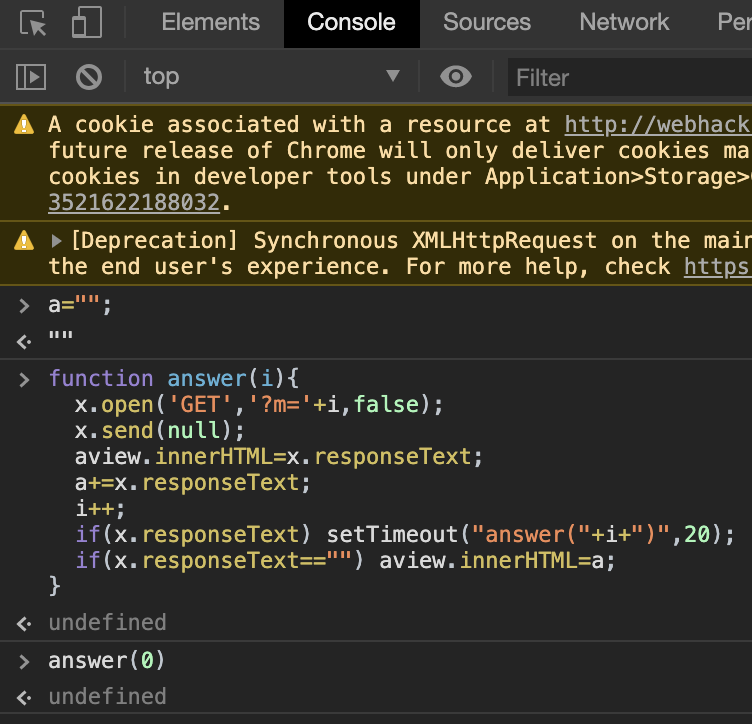
answer함수에서 flag값을 호다닥 출력해준다는 것을 확인할 수 있습니다. 개발자 콘솔을 열어서 시간이 다 지나면 flag가 이쁘게 출력하도록 함수를 재정의 해줘서 풀면 끝날것 같습니다.

위처럼 짜주면 시간이 다 지나도 ? 대신에 플래그가 이쁘게 뿅 하고 튀어나옵니다.
끝!
'Web Hacking > Webhacking.kr' 카테고리의 다른 글
| [Webhacking.kr] old-10 (0) | 2019.10.29 |
|---|---|
| [Webhacking.kr] old-06 (0) | 2019.10.29 |
| [Webhacking.kr] old-26 (0) | 2019.10.22 |
| [Webhacking.kr] old-25 (0) | 2019.10.22 |
| [Webhacking.kr] old-24 (0) | 2019.10.22 |